Editor's review
When working with the jQuery library/framework this module provides the means of creating meaningful tooltips through a GUI. The user needs to spend minimal efforts and hardly any coding.
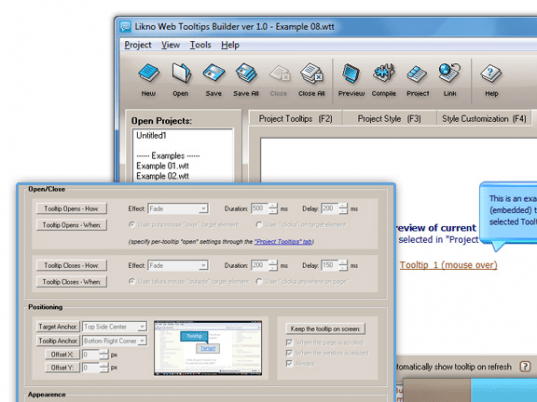
Likno Web Tooltips Builder is provides a GUI to the popular jQuery open source library. You are able to create professional looking tooltips with minimal effort and minimal coding. Creating of any type of jQuery tooltip: html tooltip, Ajax tooltip, balloon tooltip, JavaScript tooltip, CSS tooltip, dhtml tooltip, bubble tooltip, etc. is quick and easy. You can choose to have the tooltip pop up you like. The message inside the tooltip pop up can be simply typed in. The tooltip pop ups can be like balloons or the stick-it note with a choice of colors and framing styles. Replace the default browser tooltip with stylish tooltips and rich content. You are able to use simple text, HTML, images, videos, entire pages, dynamic content ("Ajax tooltips") as content to your html tooltips.
You can use in all authoring tools such as Dreamweaver, Expression Web, etc. and CMS platforms such as Joomla, Drupal, Wordpress, etc. Tooltips become visible when visitors mouse over elements on the page that you have arranged to have the tips for. There is a range of choices available for arranging the tooltips with respect to the elements, in fact there are some 122 combinations possible (corner, side, some distance away from the element and so on). Open and/or close of the tooltips can be further dramatized by several open and close effects. The produced tooltips work alike in all browsers supporting DHTML and JavaScript such as Firefox, Internet Explorer, Google Chrome, Opera, Mozilla, Konqueror, Safari etc. The interface is comprehensive and presents the design in a preview window. You are able to see the exact effect your actions have on the tooltip.




These stylish tooltips (which can be whatever shape you can think of) help you make your web page functional and
simultaneously pleasant for the user.